The very first WordPress theme header-tagged the post dates with greater importance than the titles. SEO killed that quaint little idiosyncrasy in one blow.

Do you remember when WordPress.com stood high and mighty as the world's number one blogging platform? Have you ever tried to revisit some of the classic design themes that proliferated on WordPress before it morphed from the best ever blog-kickstarter into the worst ever website-builder? If so, you may have noticed that some of those oldies survived and are still deep-dig accessible, while others appear to have been completely airbrushed out of history.
Why is that? Why can you still select Twenty Eleven on WordPress.com, but not Twenty Ten? Why is it that all attempts to download oldies such as Contempt, iNove, The Journalist and Redoable Lite seem to lead to the same dead end?
It's time to find out. In this post, we'll go right back to the very earliest WordPress themes [Well, almost - even earlier themes covered in The Rise of the Blog], and dissect some of their technical underpinnings. We'll leap around the interim, exploring why some of yesteryear's aesthetic treasures are still viable today, whilst others would probably do more damage than good. We'll revisit a rich array of design templates that inspired a generation of keyboard-tappers to bare their souls to the World Wide Web. We'll unearth longtime-buried curios. See how they were made. Why they were tossed aside. We'll see what went right; what went wrong...
So let's zip back well over a decade, log into a brand new account, exactly as it looked back in those joyfully simpler times (thanks to pre-Chromium Opera and the wonder of MHTML)...

And begin our journey...
BECAUSE REASONS
There were many reasons why the majority of blog design themes from the 2000s did not survive the 2010s. Changing tastes and expectations was an obvious one. But there were more obscure reasons, such as non-standard design work - making the theme increasingly hard to maintain as technology evolved. Disputes between Automattic and the designers prompted some deletions. Then there were incompatibilities with new features, widgets, and newer versions of the WordPress software. And a real biggie - impending SEO disasters!
But the leading cause of death for vintage WordPress themes was the incompatibility of their fixed-width templates with the very small screens of the smartphone age. As Google's Webmaster warnings phrased it...
"TEXT TOO SMALL TO READ!"
An SEO crime punishable by six months in... Six months invisibility. Got there in the end.
WHY FIXED WIDTH?
Most WordPress design themes of the 2000s were designed to display at just one preset width. It was the same on Blogger, and Tumblr. This was never ideal - even for desktop users - because there was always more than one size of monitor. A fixed-width theme realistically had to cater for the smallest monitor size in popular use. That cheesed off the "late adopters" who still had even smaller monitors, and it wasted a lot of screen space on larger monitors.

So if fixed-width themes were always a compromise, why build them? Because there was no way to build flexible-width themes back in the 2000s, right?
False. It was perfectly possible to build fluid-, or flexible-width themes before WordPress.com launched. Indeed, the first WordPress templates - produced before dot com launched - featured fully flexible width. And unless the developer specifically fixed the width of the page, it would scale to the browser window by default.
The reason for the relentless tide of fixed-width offerings was that theme designers of the 2000s did not trust flexible themes to display professionally. It was a time in which browsers had wildly different rendering engines, and graphics usually had to be bitmapped, then lined up to the exact pixel. That made flexible-width double dicey...
Today, cascading style sheets (CSS) - the coding language of web design - supports many graphical instructions, and can create impactive visuals using the browser's own generative capabilities. But fifteen plus years ago, native CSS styling options were minimal, which meant designers often had to use background images for buttons, icons and effects such as gradients.

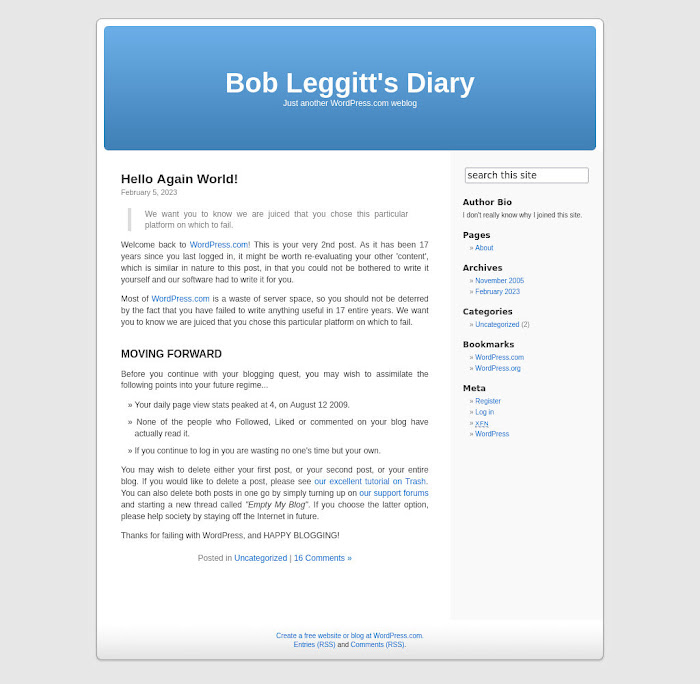
Take a look at the Kubrick theme above. Hard to imagine it once had considerable wow-factor, but it did. And that was in part down to its use of visuals such as the gradient header and footer, and the page borders, which appear 3-dimensional, lifting the white document off its grey background.
This fixed-width theme was not the first on WordPress, but it was the first longstanding default. It came bundled with the self-hosted WordPress distro from February 2005, after appearing as an independent accessory the previous summer. The theme emerged well before CSS supported the creation of 3D-style effects. If you disassemble the Kubrick template, you find that the effects are created with static JPEG files. Using this kind of process to create a design was extremely unreliable when the page width was required to vary. Designers didn't want to produce anything that could feasibly end up looking bad. Because if someone could make a theme look bad, someone would make a theme look bad.
THE LONG-LOST WORDPRESS ADMIN SPRITE

Here's an interesting example of how the concept worked. Above you can see a capture of a WordPress.com page just after the original "admin bar" was introduced along the top of the screen for all logged-in users. For reference, the theme in the screen shot is 2008's The Journalist v1.9 - an update on 2007's The Journalist v1.3. But the element under discussion here is the "admin bar" itself. At the earliest stage in its life, the WordPress "admin bar" used image-based 3D effects - the components for which were constructed using a multi-purpose graphical sprite, as shown below...

The sprite contained various graphical elements in one png file, with each individual element isolated through the use of CSS positioning instructions. It was like a component kit on a flat layer, and if you look at the "admin bar" on the blog, you'll probably recognise some of the components in the kit.
Around summer 2011 this "admin bar" was revised. The general look remained almost identical, but the sprite was dropped and the '3D' background effects were instead achieved with browser-specific CSS gradients. At the same time, a small php blog-stats graph was added into the bar, displaying the last 48 hours of traffic as a series of mini-spikes. Here's the revised version of the bar, in use above the historically important WordPress Classic theme - the flexible-width design which pre-dated Kubrick and was the first template to hit WordPress that could realistically be described as "a theme". It dates back to autumn 2003...

The top-bar's gradient effects are indistinguishable from those on the sprite-generated bar we saw previously, but this time they're generated by the browser rather than served as image components. Even though browser compatibility was a common problem at this time, WordPress still chose to migrate to browser-generated gradients rather than use the sprite, because when the browser did correctly handle the gradient instructions, it made working with flexible dimensions much, much easier.
For a designer, having to precisely position and mask off components like those within the WordPress sprite was hard enough even when the dimensions of the page were known. When the dimensions were unknown, as was the case with fluid width, there was just too much that could go wrong.
LATTER-DAY FIXED-WIDTH SHOWCASES
So in the days before browsers could generate their own native CSS gradients, when much of the skill of theme-making centred around the use of png and static gif files, designers loathed the idea of undefined widths. Indeed, the graphical flair that image-based design fostered was honed to a high art. The years between 2005 and 2012 were the halcyon of this art.

The Mystique theme (above), released in 2011, utilised a painstakingly crafted array of about twenty sprites, components and backgrounds in image form, to assemble a masterpiece which instantly soared into the highest echelons of the popularity chart.

Even more elaborate was the Splendio theme (above), from 2012. Although Splendio was billed as flexible-width, it was really a fixed-width core with non-essential 'wings' that filled out the dead space on larger monitors. As such, it was a transitional template. An ultimate manifestation of component image artistry. The page dependencies comprised about thirty png files, which were integrated into the design in various ways. Sophisticated, but not genuinely flexible.
In truth, the supposedly "flexible width" Splendio was actually one of the last fixed-width themes introduced to WordPress.com. And it was only introduced at all because at the time, platforms routinely had separate versions of their pages for smartphones. This dual-routing practice was desirable in the early 2010s because the separate mobile build could be made much simpler and lighter than the heavy desktop page, saving data and resources on the phone.
But over time, it became easier and cheaper to maintain just one version of each page with universal compatibility. The improved CSS styling capability of the 2010s, coupled with new ways of selectively scaling images per device, took the weight out of pages and meant that the separate mobile version was no longer necessary. From that point, fixed width almost became a crime.

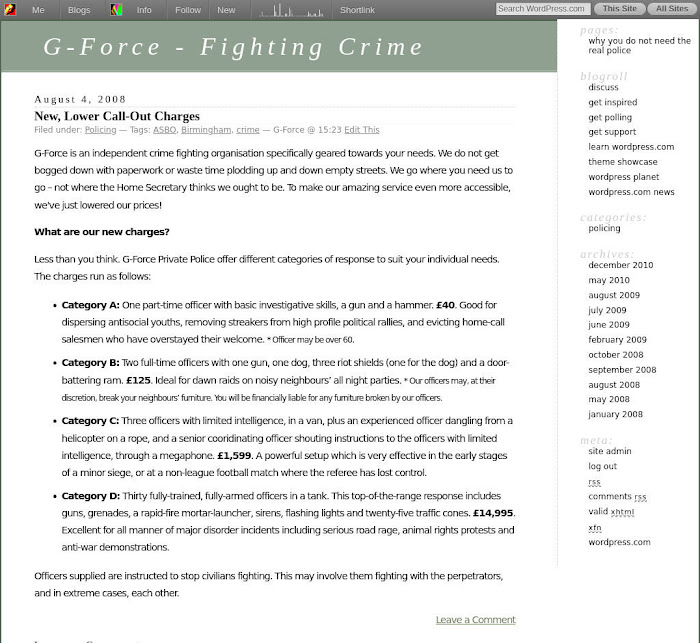
The iNove theme (above) was another lovely example of late 2000s blog template design. Icons such as the post date calendar, the author figure, the edit pad and the RSS button, were constructed from a gif sprite similar in concept to the admin bar component kit.
There was a separate kit for the breadcrumb menu divisions and home button. Another for the top search box background, etc. And the shadowed, three-dimensional effect on the grey background behind the page is a static gif comprising two wings and a transparent central section.
The roles of these image components would later be achieved with CSS gradients and scaleable vector libraries, callable via shortcodes. The classic example for WordPress would be Genericons, which were hugely more flexible than the old png or gif icons, but a bit soulless, and lower on character and charm.
PRETTY, BUT DOOMED

Redoable Lite - pictured above with some customisation - was introduced to WordPress in 2007, and in terms of aesthetics was highly advanced for its time. A dark-mode masterpiece in its day. Again we see the use of png file icons, and some very tasteful panelling and bordering in shades of dark grey. The post title stylisation in solid lower case added to the theme's character. I'm going to look at some of the reasons why this desirable theme is no longer available.
As a fixed-width template, Redoable Lite was a candidate for withdrawal (or retirement, to use WP's terminology) in the mobile era. But some additional factors doubtless hastened its demise.
IMAGE CONTROL
For example, it had no max-width CSS setting to prevent images from overlapping the boundaries of its post container. You can file this alongside various other standardisation problems. And Redoable Lite in particular was quite individually built. You had to hunt down and adjust four separate page elements if you wanted to reduce the height of the red header section, for example.
In the fixed-width era, the lack of universal image width control was not considered a problem. A blog's photos were always going to display at a constant size, so the blogger could set the image width themselves and know things would always look the way they wanted. The WordPress software added further safeguards, optimising image size settings for the specific theme during photo uploads. Then it additionally managed maximum image sizes at the output stage, in case the user subsequently switched to a different theme.
Great. But when dimensions began to flex, problems quickly arose. People who had hotlinked images from outside the WordPress management system were not covered by the built-in sizing protections. So if they hotlinked photos into a different theme that had max-width control, then later switched to a theme like Redoable Lite, which didn't, the hotlinked photos could spill out of the post container into the sidebar. It looked terrible. And worse, because bloggers would not necessarily revisit their old posts, they might not know that they had a hundred, two hundred or more photos sprawling off the page.
SEO AND THE HTML5 EVENT HORIZON
A twelve-year-old theme structured around HTML5 is almost certainly still viable today.
Then there was the enormously impactive issue of evolving heading tag protocols, which could see a blog losing its search engine optimisation, and thus its visibility on the search engines. This overwhelmingly affected Redoable Lite, and I'll explain why...
The HTML tagging of headings was hierarchical and was meant to reflect the different headings' importance. In the page source code - invisible to the ordinary site visitor - the heading was (and still is) enclosed in bracketed tags, like this...
<h1>Name of Blog</h1>
The h1 tag was the most important, then the importance diminished in stages through h2, h3, h4, etc. Search engines prioritised headings in their logical order. So h1 was seen as more important than h2 or h3. Therefore, with everything else like for like, a search term contained within an h1 tag should outrank the same term contained within an h2. The term tagged with h1 would literally be more visible to the searcher.
The very first WP.com theme - WordPress Classic - had featured an h1 tag for the blog name, but then tagged the date of the post as more important than the post title. Post dates were tagged h2, and post titles only h3. Given the original purpose of blogging, this made sense. A weblog was a journal, not a marketing exercise. So the 'who' and the 'when' outranked the 'what' in terms of importance.
But if the public were gonna look things up on a search engine, their search term was much more likely to appear within the post title than within the post date. And even if the public did search for an actual date, there would ultimately be millions of posts competing for visibility for that same term. So whilst logically, prioritising the date of a blog post over the title made sense, in SEO terms it was calamitous.
Realising that search engine optimisation was a key to platform growth, WordPress almost immediately switched the focus of importance from post dates to post titles. So in Kubrick - WordPress.com's first longstanding default theme - the post titles were upgraded from h3 to h2, and the post dates were completely dropped out of the hierarchical heading tag system. The blog name retained its h1 status.
I can't imagine myself wanting to ritualistically dedicate an hour of every evening to Medium, or Substack, or any other generic, joyless shrine to capitalism.
In our example theme of Redoable Lite, the post titles followed the earlier protocol of h3, with the blog name tagged h1, and the post dates untagged. Not a huge problem in 2007, but by the early 2010s, high priority title-tagging had become an intense SEO battleground. SEO movers and shakers were shifting to h1 for post titles, and WordPress needed to do likewise in order to compete.
But there was a problem with using h1 for post titles on blogs. Google considered the use of more than one h1 tag per page to be a corruption of the hierarchical structure, and penalised it. So unless you downranked the blog name, you couldn't use anything higher than h2 for post titles.
HTML5, however, changed the way page structure worked, and SEOs began to argue that multiple h1 tags per page were now perfectly acceptable. By latter 2010 this was established as a fact, and WordPress began using h1 tags for both blog names and post titles, as well as some other SEO-critical page headings.
In the Coraline theme (introduced 2010, when there was still some uncertainty), the post titles were tagged h1, but the blog names were dropped out of the heading hierarchy altogether. Keeping just a single h1 per page and playing it safe. But in December of that year, the Toolbox theme - a "blank canvas" from which DIY designers could create their own visuals - set the template for the future. It was released with a full HTML5 structure, powerfully using high priority heading tags across multiple sections, for next-level SEO.

Themes of this era would still attempt to use your own system default "websafe" fonts, rather than specific web fonts from third parties. If your system had Helvetica Neue and Georgia installed, Twenty Eleven would render those fonts. If not, you might instead get Arial and Bitstream Charter, and failing that, just your system's default "sans serif" and "serif" fonts. Later themes coded in hard links to web fonts, so all visitors would see the same selections.
The Twenty Eleven default theme folowed suit, supporting the new post format system and porting the mega-popular Twenty Ten image over to flexible-width display. Like Toolbox, the Twenty Eleven template used HTML5 hgroup and article tags to place the blog name and the post titles in their own separate hierarchies, all with h1 tags. From this point forward, any themes still using h2 for the post title would be hampered in terms of SEO. Themes with low-priority h3 post titles and HTML4 structure - like Redoable Lite - were out of the running altogether.
2011 was a landmark year for WordPress themes - and not only because of the switch to HTML5 structure and a push toward flexible-width. Premium themes were launched on dot com as a paid upgrade, Tumblr-inspired post formats were introduced, and the demand for themes without sidebars began to rise as dawn broke on the mobile-first era.

LOSE THAT SIDEBAR!
WordPress had offered single-column themes going right back to the mid 2000s. Such templates had remained obscure in the desktop era, as many bloggers expected they'd lose page views without a host of extra links placed in visitors' immediate view. This was not usually true. Sidebars commonly performed badly for bloggers, as compared with links integrated into the main body text and accompanied by "inline motivation". But the stats on WordPress.com did not allow deep enough analysis to reveal that insight. Here's the very early single column WordPress theme Ambiru - a fixed-width template dating from 2006.

Little else in the realm of sidebarlessness appeared before the end of the decade. The odd single-column photo-blogging theme here and there, but nothing inspirational. That would change in 2010, when the highly influential Wu Wei theme debuted. Here's how it looked...

Wu Wei broke up the predictability of single-column presentation through use of offsets - an idea that would later be expanded within the legendary mobile-first theme Ryu. Wu Wei also facilitated manual "pull" commands which could pop elements outside the boundaries of the posts to accentuate them. The effect could, to an extent, manually simulate the idea of post formats, before WordPress made post formats a thing.
Remember, this was 2010, when fixed-width was still the default, and WordPress had not yet started using HTML5 structures. But interestingly, Wu Wei used h1 priority tags for post titles, and untagged the blog name so as to avoid SEO penalties for multiple h1s per hierarchy. By 2011, Wu Wei had achieved serious popularity, ranking in the top five of all themes on WordPress.
MOBILE-FIRST DESIGN
By 2013, mobile devices had such a big share of the blog visitor traffic that it made sense to focus off sidebars and concentrate on "mobile-first" templates. True mobile-first design omitted the sidebar by default, because a very small device couldn't comfortably accommodate one. The idea with mobile-first design was to push the important navigational structures either above or below the post.
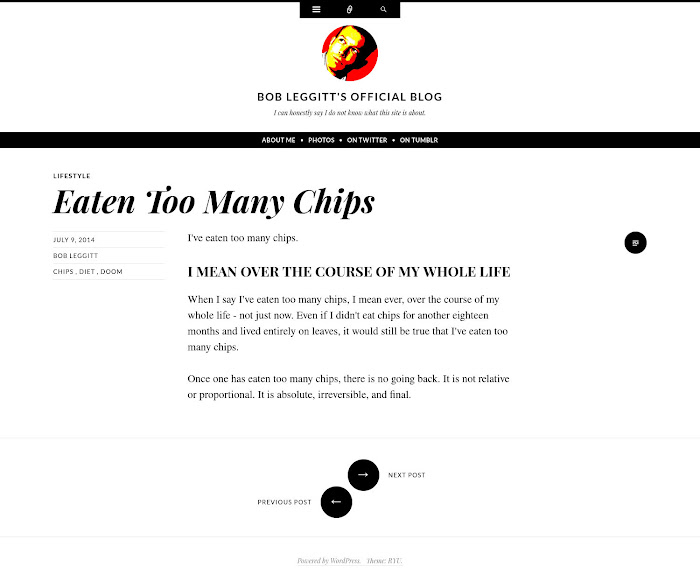
Surely the defining paragon of mobile-first design was 2013's Ryu. Even though Ryu owed a lot to Wu Wei, it was much more modern, with cleverly designed flexible width, HTML5 markup structure, and really impactive use of typeface. It had no sidebars, and it encased the sidebar widgets behind a collapsible widgets block in the top menu. It then filled out the width on larger screens by pushing the footer up to align with the top of the post, on the left - a la Wu Wei. And it pulled the post title out of alignment with the post, to significantly widen the layout for bigger monitors. Here's how it looks at 1500 pixels across...

Ryu as standard suffers quite badly from WP's scourge of unnecessary overspacing. But customised - either through self-hosting or a CSS upgrade, it's a design masterpiece - beautifully filling larger desktop screens with no hint of a sidebar. It was also the first theme on WordPress to use really large text, and it encouraged new styles of personal blogging by bolstering the screen-filling capacity of short-form copy. It made small posts look big.
The same year, WordPress.com's new default theme - Twenty Thirteen - appeared as another salvo in WP's crusade to recapture some of the market appropriated by Tumblr and Twitter. Coming without a conventional sidebar by default (but with the option to add one) Twenty Thirteen dramatically highlighted WP's range of Tumblr-style post formats, and could certainly be made to look cool and engaging with a stream of short-form content on the homepage...

However, getting the best out of the post formats relied on the blogger to understand and use traditional formatting options. For example, to make a quote post look good, they'd need to manually assign the text as a blockquote. To make an image post look impactive, they'd need to omit the post title and manually designate the caption as an h2 subheading. Ideally, also customise the CSS to give image posts a dark background. The userbase WordPress.com was targeting at that time just weren't going to make that kind of effort or investment. The editor needed a full redesign to adapt to each post format, making the task of producing visual impact both foolproof and instant.
The editor did get a redesign, which debuted in 2014, but the new version only really added mobile compatibility - not intuitive formatting. It was intensely disliked by a large number of longtime bloggers, and after the failure of a persistent "it's not the editor - it's you" gaslighting campaign from WordPress, it was ultimately scrapped.
HEADLESS CHICKENERY
By the mid twenty tens, WordPress was shifting sharply toward the even worse Gutenberg editor, and the block editing concept that confirmed the one-time blogging platform was chucking most of its eggs into the e-commerce basket. But in the interim WP brought back the sidebars and tried to cover all the bases - seemingly unable to decide what its immediate-term market was.

The default theme of Twenty Fourteen (above) was the last great general purpose blog theme - looking eyecatching out of the box and offering lots of easy tailoring options.
The default themes of Twenty Fifteen and Twenty Sixteen were suitable for bloggers, and both had default sidebars, but they were uninspiring out of the box and needed CSS customisation to garner the feelgood factor. That may have been the whole idea. To better drive sales of CSS upgrades.

Above left, you can see Twenty Fifteen as standard, and above right, the same theme with CSS customisation. The changes only amount to 28 lines of code (plus the cost of the upgrade if you were doing it on WordPress.com), but the effect is fairly profound.
THEY THINK IT'S ALL OVER... IT IS NOW!
Twenty Seventeen brought in the new era of website, as opposed to blog themes, and by then, WordPress.com bore little resemblance to its wonderland of a decade earlier. It had made the investment, and was now shamelessly chasing the return at any and all cost to the landscape. If you wanted to build a mediocre website, with the worst toolset a professional creative tech company has ever built, amid a community of creatively-void drones whose sole interest in life is money, fine. If you wanted to blog, it was time to up sticks and find a new home.
If you're extremely observant, you might have noticed a small "Post A Day 2011" badge in the sidebar of the iNove theme capture, denoting that I was posting every single day at that time. In fact some days I posted twice. True, the culture was different then, and short-form still had mileage, and humour still found its way onto Google, and bloggers were not expected to write wikihows, shill products, break international news or produce scientifically-credible dissertations. But even if that were still the case today, I can't imagine myself wanting to ritualistically dedicate an hour of every evening to Medium, or Substack, or any other generic, joyless shrine to capitalism.
WordPress was the undisputed king of blog design themes. A technological as well as aesthetic leader. And now that the platform has been re-dedicated to capitalism, we should mourn the consequent loss of such rich variety in dedicated blogging environs. The blog theme was more than just a visual setting for personal ramblings. It let your digital persona reside in a place that felt like home. And the huge choice of settings always stopped you getting bored. True, you can go and play with themes on Tumblr, but is it worth it given what the WordPress story has taught us about the owner's idea of an endgame?