"No installations, no server, no logins, no network connections, no command-line configurations, no technical knowledge required. Click one icon and the editor fires up in your browser - OFFLINE.

Have you noticed that the louder a tech company chants the word "privacy!", the more its products involve you connecting to someone else's computer?
Some time over the past quarter of a century, we've managed to forget that "private" used to mean "NO ONE ELSE'S BUSINESS".
Not: "No one else's business except Google, Cloudflare, Amazon, Facebook, Fastly, Github, GoDaddy, your ISP, your browser provider, three San Francisco-based 'nonprofits', and an 'independent' team of React developers in Palo Alto".
Just: "No one else's business".
Somehow, we've allowed the above collection of rampant datamongers to persuade us that in fact, "privacy" means taking everything we used to do offline in actual private, and putting it on someone else's computer. Then chucking fourteen middlemen with industrial-scale data suction pumps into the connecting passage - all of whom, of course, claim they're somehow not collecting any of the data.
You have to admire their imagination. But that really is not what privacy is. If you've read this blog much in the past, you'll know that I advocate the ethos:
If it CAN be done offline, it SHOULD be done offline.
Now I'm putting my code where my mouth is…

NEARLY THERE
I'm now de-bugging, tweaking and testing an offline content packager for writers, which is designed to take privacy to… Well, I was gonna say "new levels", but the concept of building Web pages offline is not really new at all. It was the default back in the 1990s.
Where my forthcoming system does differ from the protocols of the past, is in its ability to compile collections of Web pages into navigable, hyper-portable packages, for offline consumption. So both the writer and the reader are wholly insulated from Surveillance Valley's constant stalking.
The offline package is called a Distribution, and it can put a whole website, with all its posts, an index page, etc, into just one file. The idea is then that you send that one file to the reader(s), by whatever means, and they henceforth have access to all of the content you include. They don't need to install anything. The package opens in a standard browser at their end, and appears to them as an ordinary website. But it doesn't take them online, which means that the merry band of Surveillance Valley stalkers are unable to log any of their page views.
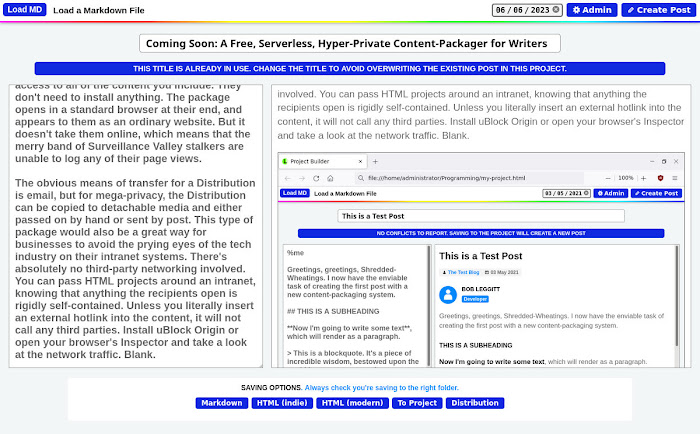
The obvious means of transfer for a Distribution is email, but for mega-privacy, the Distribution can be copied to detachable media and either passed on by hand or sent by post. This type of package would also be a great way for businesses to avoid the prying eyes of the tech industry on their intranet systems. There's absolutely no third-party networking involved. You can pass HTML projects around an intranet, knowing that anything the recipients open is rigidly self-contained. Unless you literally insert an external hotlink into the content, it will not call any third parties. Install uBlock Origin or open your browser's Inspector and take a look at the network traffic. Blank.

Offline consumption is not the right means of distribution for everyone, so the packager also includes other output formats. You can save standalone HTML pages for online consumption. You could then place them on your own server, or upload them to a platform like Neocities. Once again, the output is self-contained and fully portable, so if you are publishing on Neocities you can simply save the page, upload it, and you're done. The standalone HTML pages are super-lightweight and do not use JavaScript. Page load time is almost incalculably short.
At this early stage there are two modes for standalone HTML output: Modern, and Indie. Modern assumes that visitors are using a modern, mainstream browser, and it incorporates some fancy CSS styling so the pages look as enticing as possible. Indie is designed for very wide browser compatibility, and will retain its correct layout and styling when viewed in the likes of Dillo, Midori and Lynx. There's a tradeoff in visual spectacle. Indie pages are plainer-looking, but they're certainly a grassroots rebellion against Big Tech. They offer readers real choice on how they access your content.
WRITING THE CONTENT
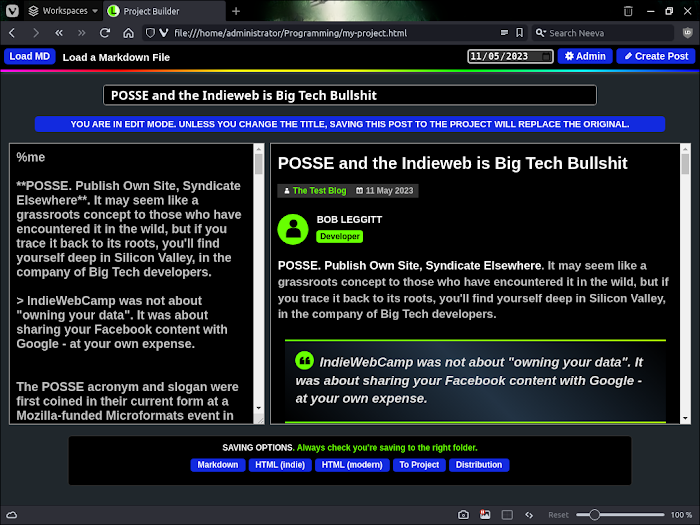
You write your content in Markdown, in the left-hand pane of the editor. As you type, a fully-formatted live preview builds in the right-hand pane.
If you haven't written in Markdown before, it's extremely easy to learn. You can pick up almost all of what you need to know for blog posting within half an hour or less.
When you finish writing a post, or you want to store it to resume later, you can save it to your project. Any posts you save in your project will be accessible from the Admin screen. From there, you can edit the posts, or delete them. Nothing in your project is published, or visible to online services. It's just your collection of work-in-progress content until you decide to turn it into a Distribution, or standalone pages. Making a Distribution or a standalone page is a two-click process. And even when you've created your output, it STILL isn't visible to anyone until you either send it or upload it somewhere. YOU control what happens to your work. There's no one sucking anything in. Anywhere.
WILL I NEED TO CODE?

As things stand, to add your project name, author name, etc, you'll need to go into a very small and simple JavaScript file with a text editor like Notepad, and enter the information where it's marked. Every part of your project is in one folder, so you won't have to spend time hunting around. You can see how the file looks above. Technically, this is coding because you're directly editing a JavaScript file. But it's not in any way mathematical and it doesn't have a learning curve. It's just like filling in a form, and you only need to do it once per project.
The only other non-mainstream thing you'll need to do is learn Markdown, if you don't already use it. That's something you can literally do in a lunch break.
Everything else is just clicking buttons.
WHY MARKDOWN?
I considered integrating a WYSIWYG text editor, but it truly would have been a dumb move. With the live preview you get WYSIWYG anyway, and Markdown is the quickest way to write formatted text. You don't have to take your hands off the keyboard, you don't need to keep selecting things, and changes are a lot faster to process. Markdown creates less bloat, has better portability from one system to another, is compatible with Gemini as well as the Web… It just makes sense. And if you look at the new breed of independent tools for written content, Markdown is clearly the way things are going.
This won't be the next WordPress, but it will be a step away from 24/7 surveillance for anyone who wants it.
My forthcoming packager allows individual posts to be saved as raw Markdown files, so they can always be exported to any of the popular indie systems. But for simplicity, they're always saved as Markdown within your project. You only need save them as external Markdown if you're transferring them elsewhere. You can also import from any Markdown file, and you'll get an instant conversion to your chosen output type.
BRACE YOURSELF
When it's ready, I intend to release the packager as a free and open source Git (with zip download), which means if anyone wants to fork it, add to it and improve it, they can. This is activism against surveillance culture - it's not business.
The app actually incorporates other open-licenced components, and the code for the app is entirely composed from the trinity of front-end Web languages: HTML, CSS and JavaScript.
Non-commercial writers are exploited by the powers-that-be as unwitting slaves for commercial enterprise and Big Content. The non-commercial writer ideates and produces the work, Corporate Tech displays it for the 15 minutes it takes for commercial enterprise / Big Content to steal and thinly reword it, then Corporate Tech feeds off the stolen version(s) whilst burying the non-commercial and invariably unattributed original(s). Offline distribution is a logical resort for non-commercial writers under these circumstances.
Ideally, I'd have avoided using JavaScript, but it was the simplest way to accomplish the active processes without dependencies or the need for installations, whilst maintaining cross-platform support. And since the app works 100% offline, the scripting is always local. So even if the JS did incorporate any "scroll-spy logic", the only computer receiving the data would be yours. If you don't trust, disable your Internet connection. The difference with this app is that you can do that. And d'you know what?... Do it anyway! Stop your browser from phoning home! Give your network connection a second's peace.
As I previously mentioned, there's no JavaScript in any of the online-designated output, so your online readers can be confident about their privacy.

The first version of the app is likely to have a fair few issues, and if you like elegant JavaScript you'll probably want to look away - although I will try and knock the JS into vaguely readable shape before release. And given the general state of JavaScript programming, it might even rank in the top half of the league table. This won't be the next WordPress, but it will be a step away from 24/7 surveillance for anyone who wants it. I'll add a new post to this blog and/or Backlit when it's ready. I can't yet say when that will be. Documentation still needs writing, there are one or two coding hurdles to jump, and I'm not entirely sure I yet know how to publish a Git. But I think "soon" would be a reasonable term to use.