[UPDATE: I've since built an app to create content pods and other distributable writing formats totally offline. You can find out more and get the download links in Take The Web Offline With Lit.OTG.
I've left the original post below.
The Original Post...
"An HTML web page can be incredibly simple, and it can be created entirely offline with something like Seamonkey Composer. I'll move onto that shortly. In fact, I'll summarise the whole creation process."

Content creators… Imagine producing a website or blog without the involvement of any remote service. Imagine completing the whole process on your local drive, without any signups, without any terms, and without any conditions. Imagine being able to send your DIY website, or collection of web pages, directly to people of your choice. By email. Or on CDs, or on DVDs.
Content consumers… Imagine being able to read content in total privacy. Imagine that content being delivered to you in a format that doesn't allow your interests to be profiled. Imagine that content being futureproof and immune to censorship. Imagine being the gatekeeper of that content, so you don't have to rely on a bunch of massive tech companies graciously allowing you to find and/or access it.If these ideals appeal to you, then let me welcome you to the world of portable content.
Portable content is not attached to any specific web service. You choose how you want to deliver or receive it. It's extremely difficult for Big Tech to censor, suppress or ban, and it's totally impossible to interfere with when it's distributed on disc media at functions or in other offline situations.
JOIN THE UNDERGROUND
You won't hear much about this kind of thing in the mainstream, because the major tech sites that define the conversation are puppets to Big Tech / Eth Tech, and an underground content revolution strikes fear into the puppetmaster in a way few other things can. Control of the content market brought Big Tech its omnipotent status, and the cyber giants can't afford to lose their stewardship of content. What would Big Tech be if it didn't have stewardship of other people's content? Think about it. The empire would collapse.
So by metaphor, these companies want us to eat for a day, at their table, and under their governance. They do not want us to learn to fish, so we can eat at our own table forever more. Our independence is their nemesis.They want to be involved in everything content creators do, so they can mine it for saleable data, cut themselves in on the revenue, use the content to build their own profile, and in some cases still charge the creators for the privilege of using their restrictive, spyware-ridden censorship machines.
So in this post I'm introducing the content pod, as a means to escape the evermore controlling hand of Big Tech. A content pod looks and feels just like a regular website or blog, but it's a DIY package of portable content that sits very much outside the grasp and control of Big Tech.
"Very notably, no encryption is necessary in this powerful privacy regime. It manages to dodge surveillance capitalism in plain sight."
DEFINING THE "CONTENT POD"
Last year I looked at the 1990s concept of Internet on CD. Back in 1998, Internet on a CD packaged highlights from the early web onto a compact disc, in a format which, for the user, would simulate the feel of the real internet. It was used to promote the real internet to people who didn't yet have a connection. But today it stands as a great example of what I'm calling a content pod. Simply, a collection of universally compatible, easily navigable digital content on portable media. Loads in any browser - something everyone with a computer is going to have.
PRIVACY THROUGH TOPIC NEUTRALITY
The best thing about a content pod is that it can easily be topic-neutralised. Yes, I said topic-neutralised. Close your ears all ye who salivate at the thought of mineable data. You are going to hate this…
Topic neutrality stands at the core of the content pod's privacy potential. The best way to explain topic neutrality is by example.
Once upon a time, Microsoft offered an encyclopedia on a compact disc. It was called Encarta, and it was a fully self-contained bundle of knowledge and reference info which, importantly, gave neither Microsoft nor any other third party a clue where the consumer's interests lay. The content was consumed offline, so no outsider could monitor which pages had been viewed. And there was no topical bias, which meant that even without encryption, third party distribution carriers could not determine the interests of the consumer.
The Encarta package was too big to distribute electronically, but let's say the CD was sent out by post, and Mark Zuckerberg - desperate as ever to snoop on every last member of the public - personally intercepted the package and opened the mail. Even if he put that CD into his own drive, there would be no way Zuck could determine the specific interests of the consumer. The broad topic neutrality of the content made the CD's transit phase immune to data-mining.
This same principle can be used with much smaller content distributions, such as zip files that are sent by email. Even if as few as three or four different topics are compiled into the distribution, a data-mining email service provider cannot say with any certainty which of those topics the consumer is interested in.
True, over time, the carrier (i.e. email provider) could perhaps deduce a consumer's interest by scanning numerous zip files sent to the same consumer, and checking which subject(s) are consistent in all distributions.
For instance, if I receive one pod, containing material about motoring, gardening and recipes, the carrier doesn't know which of those topics I'm actually reading. But if receive ten pods, and only gardening is common to all of them, the carrier can be quietly confident that I'm into gardening. The carrier doesn't know that, because I'm reading offline. Maybe I have a range of interests and gardening was coincidentally a "red herring" in all the packages. But the carrier can start to make educated guesses.
"Content podding presents a chance for people to resume writing for love rather than money. Without fear of saying something a flagbot doesn't like and being made invisible."
One way to combat this problem would be to set a content podding standard in which specific genres of content are always packaged together. That would mean if I'm receiving pods that contain gardening content, they will always also contain recipe and motoring content.
Three folders in the zip. One for each subject. I know which folder I'm going to read, and which ones I'm sending to the Recycle Bin, but the carrier doesn't. The privacy implications are far-reaching. And as you increase the volume and range of content, the difficulty in interest-profiling scales up.
So this is a system that, if widely adopted in a coordinated manner, could restore real privacy for the consumer, whilst giving content producers much greater immunity to censorship and corporate control. It's also resistant to the "e-comm quicksand" (a vast, surface-bog of marketing material that drowns out more valuable work on the search engines).
With content pods, consumers could build their own, completely private libraries of content, which would be immune to Big Tech control. Because the content is owned and gatekept by the consumer in an offline environment, there's no way for the tech industry to move the goalposts, as it constantly does with online content. The consumer can't be forced to update their browser or their operating system / device. If the content pod loads in Chrome 11 / Windows XP today, it'll still do so in 50 years' time provided the computer lasts out.
Very notably, no encryption is necessary in this powerful privacy regime. It manages to dodge surveillance capitalism in plain sight.
And the content can spread virally. Rather than one person undertaking large scale distribution, recipients of the content can pass it on. And because the tech industry doesn't know how poeple will choose to do that (or by which service), it's virtually impossible for anyone to stop the viral spread. It's not like Facebook, where the platform can just ban the keywords or the content fingerprint. There's no single entity in control of the infrastructure.
"This puts the content gate back where it really should be. Between our private space and the tech industry. And not between us and our interests."
MONETISATION
Can, and should, content podding be monetised?
One of the sad things about the internet is the way monetisation has steadily come to be regarded as obligatory. Enthusiasts and true authority writers have been progressively drowned out by the "e-comm quicksand" - the overpowering layer of cash-bait that works its way to the top of the search results and buries all else beneath it.
Professional bloggers, who don't really care about the subjects they're covering, and whose only goal is to make money, are hugely more likely to rank highly in search than innovators, thinkers, artists and original researchers. This has made using search engines an increasingly frustrating experience.
There are mines of fascination that are no longer realistically visible on the search engines because Wikipedia cherry-picked them and outranked them, then a thousand cash-chasing content marketers, journos and other 5-minute topic-hoppers spun the Wiki.
Authority writers, including philosophers, noted artists, actual members of once popular bands, etc, are buried under this glut of mindless, finance-fuelled repetition. If it were not for the contentification of commerce we'd still be finding the authority work. We'd be learning things rather than treading a roundabout path to shopping carts.
As an activity that can be completed through to distribution without any financial overheads, content podding presents a chance for people to resume writing for love rather than money. Without fear of saying something a flagbot doesn't like and being made invisible.
However, content podding is not about limitation or restriction, and those who want to sell, can. If a band wants to produce a DVD-ROM content pod for their fans, containing text, photos, music and some video, good luck to them. The difference with content podding is that this won't end up burying other artists' hard work, and it won't be googlejacked by some digital marketing agency scouring the search engines for SEM fodder. The distribution method doesn't encounter the internet visibility bottlenecks.
Content podding is also useful for copywriters who want to present their work to publishers as it would look on an actual website.
"Getting started is as simple as downloading the Seamonkey browser, launching it, selecting Composer from the Window menu, typing up a post in the blank page, formattting it using the Composer's formatting tools, and saving it on your local drive."
CONTENT POD COMPOSITION
Because the tech industry loves blinding us with science, building a portable website or blog has come to seem enormously complicated. If you dig into the theme HTML on the Blogger platform it fries your brain. It looks so incredibly complicated - even if you know a bit about HTML coding.
But actually, an HTML web page can be incredibly simple, and it can be created entirely offline with something like Seamonkey Composer. I'll move onto that shortly. In fact, I'll summarise the whole creation process.
You can use Seamonkey Composer offline, with your internet connection totally disabled. That perfectly fits in with my vision of future privacy. A vision in which our main computers never connect to the internet at all. They only share a folder to an adjacent networked machine that does go online. This puts the content gate back where it really should be. Between our private space and the tech industry. And not between us and our interests.

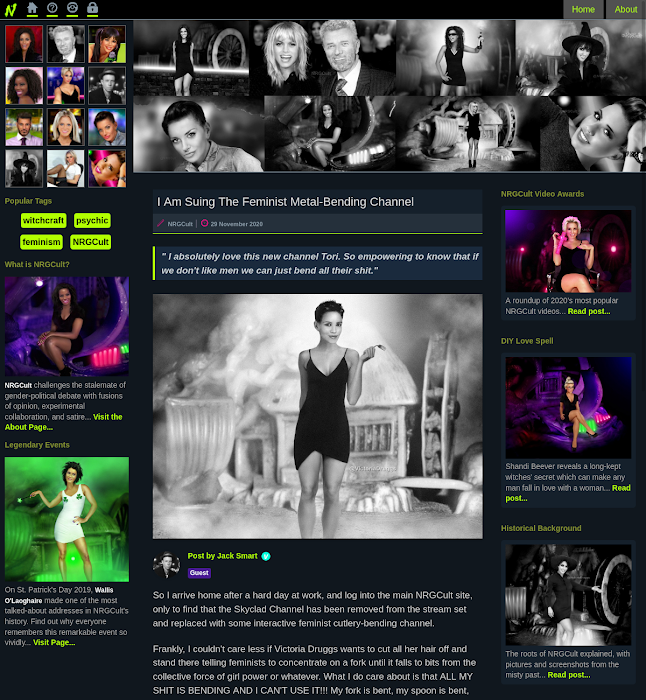
If content pods are going to be packaged as zip files or similar for email distribution, they'll need to avoid using images in high volume or at large size. It's still possible to create eyecatching content without sizeable images. The above page weighs in at about 35 kilobytes uncompressed, including the full HTML, the stylesheet and six different user avatars. Compressed into a zip file it's just 23 kilobytes. The full post composition can be seen in the online version of the page.
But the styling and the images are shared resources, so if you build more pages using those same resources, the increase in distribution size per page is only marginal. Whereas the one-page zip totals 23 kilobytes, a five-page zip sharing the same resources only totals 35.3 kilobytes. At this economy you can pack about 80 pages - a full website - into a single megabyte. A one megabyte zip file can easily be distributed as an email attachment - barely noticed by the email service provider. But that economy falls apart when you start to add substantial images.
The important thing is to keep everything - all the components and linked files - within one main distribution folder. This ensures the finished package stays portable, and fully viewable when received by the consumer. I'll talk more about this in a moment.
GETTING STARTED
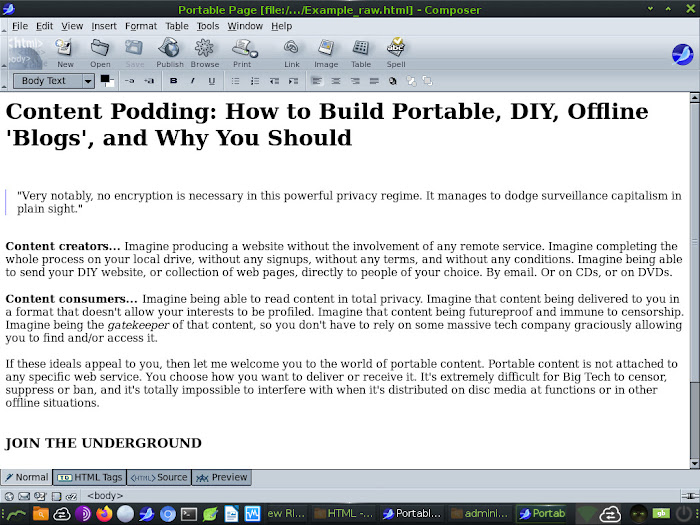
Getting started is as simple as downloading the Seamonkey browser, launching it, selecting Composer from the Window menu, typing up a post in the blank page, formattting it using the Composer's formatting tools, and saving it on your local drive. Hey presto, you have a portable web page.

Okay, so in raw form (see above) it comes out looking like something Richard Stallman designed in the pub, which is probably not what you want unless you're a massive Stallman fan. But you can quickly transform it into a modern post by adding a stylesheet and some custom HTML. How to do that? The easiest way is to start with a template.

I've made one you can use (see above), and I'll guide you through using that in a moment.
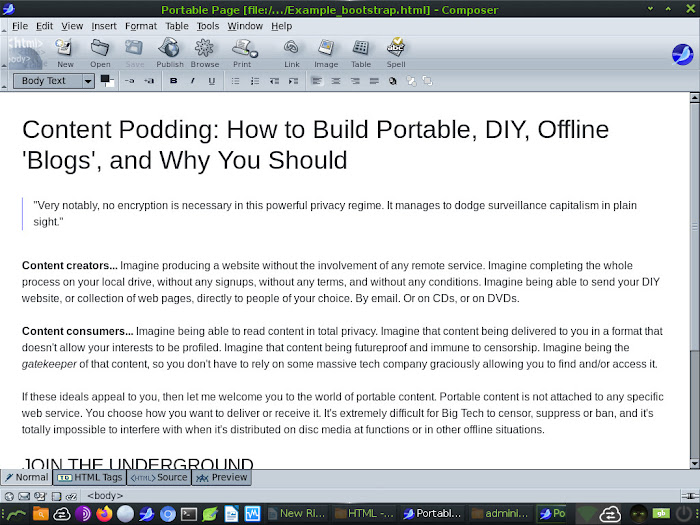
But if/when you outgrow my instant starter template and want to start creating your own designs, the classic jumping off point is a Twitter-designed page-formatting framework called Bootstrap. Bootstrap is free and fully redistributable provided the attributions are not deleted from the files. Bootstrap also has detailed documentation, which is one of the reasons it's such a good starter. It will take some work to learn to use it, but it's worth the effort, and once you start customising the code there's literally nothing you can't build.

The basic Bootstrap rendition appears above. This is the current Version 5 of Bootstrap with no additional CSS. It's only meant as a starting point for customisation, but it stabilises the formatting protocols and presents a noticeably better vision of the page than the raw version with no styling at all. Let's make it simple for now though, and look at creating a page with a template…
BUILDING YOUR CONTENT POD
You will need: Seamonkey browser. You can download it from the official site. Make sure you get the version that matches your operating system and language, then install Seamonkey.
You can download my page template via this link [direct link - will start download]. Or via its Github page here, if you prefer to check out the actual download page first. It comes in a zip folder called Content_Pod.zip, which you'll need to extract.
After extracting my template package, grab the Distribution folder and store it somewhere you can easily access. Then fire up Seamonkey.
Go to Seamonkey's Window menu and select Composer.
In the new Composer window that opens, select Open File… from the File menu. Navigate to the Distribution folder you previously stored, and click on Template.html to open the actual template.

You should now be looking at a formatted but empty web page. This is a live content editor environment in which you can change elements and save your changes. For example, if you click where it says "Project Title Here", you can rename the project as you wish. Take care when changing the text in the elements, because they're not text entry boxes with "walls". If you overshoot the element you can corrupt the formatting. You can always use the undo function if that happens, but it was worth mentioning.
You can also right-click on the mini logo/avatar and select Image Properties…, then use the Choose File… button to swap the mini logo/avatar for one of your choice. Make sure your logo/avatar picture is perfectly square. It will automatically be sized to fit. There's something else vitally important you need to know about adding pictures, so be sure to read STUFF YOU NEED TO KNOW and INSERTING IMAGES below.
You can then type a post title where it says "Post Title Here", and a full article where it says "Post here…". Use the formatting tools in your post body. Insert images. Whatever you want. And when you're happy with it, save the page.
Whilst in the Composer you can change the text on the buttons by clicking on them and retyping. You can change the links they point to by right clicking them, selecting Link Properties…, and then Choose File. Interlinking enables you to set up your own network of offline pages. Pages you made, rather than pages I made. Don't forget to change the link on the Home button in the top left corner of the page, and point it to your own home or index page.
What you save is a fully portable page of content which will load in any browser. Save your finished page under a new name, but don't save it in a different place from the template! All of the links, images, etc that you add to the page are referenced in the page code, relative to the location of the original file. After you've finished your distribution, you can move the main Distribution folder anywhere you like. It's fully portable. But if you change the location relationships of any files inside the Distribution folder, page elements will start disappearing. For this reason, if you want to create pages in a subfolder of Distribution, you'll need to copy your template into that subfolder as a first step, and open the template in the Composer from that new location. I'll revisit this in a moment.
The design is responsive, so it should display properly on mobile.
The creative process is not as simple or foolproof as working with a commercial blog editor, and you will encounter hiccups until you get used to it. But this is true DIY, and once you've mastered making and editing pages in this way, the world is your oyster. You have full independence from the stalking machine, and so do your readers.
"If it were not for the contentification of commerce we'd still be finding the authority work. We'd be learning things rather than treading a roundabout path to shopping carts."
STUFF YOU NEED TO KNOW
In Seamonkey Composer, the smaller text / larger text buttons will not function correctly. They use an HTML protocol that was deprecated over a decade ago.
Remember that your pages will look different on different devices. On desktops and laptops, there's plenty of room for a project title, but don't be tempted to make the project title too long. The project title does display at smaller size for narrow screens on phones, but bear in mind that if you make it too long it will spill over onto a second line and compromise the look of the page. Ideally, keep your project title to a maximum of four words. That's only the project title, by the way. The post title can be any length. And everything else should be fine for dimensions. The template ensures that images in posts cannot display at larger size than the post/screen width.
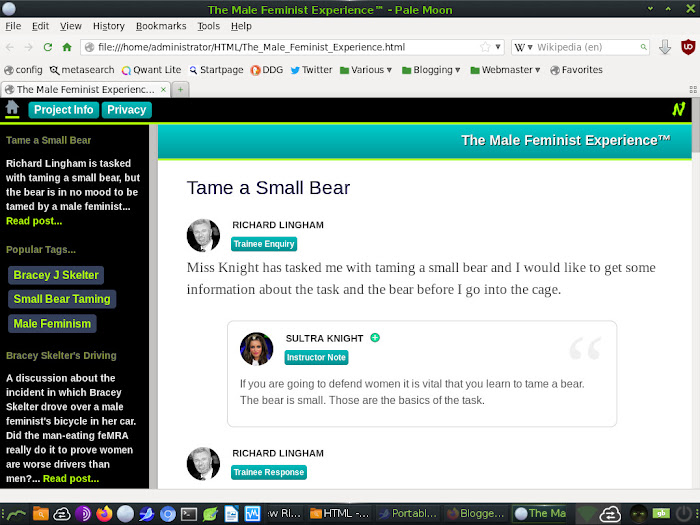
There are a couple of example pages bundled in with my template distribution. Don't forget you can deconstruct them and play around with them in the Seamonkey Composer as well as just viewing them in your default browser.
Making your content fully portable requires some attention. The basic rule is: keep everything you save and/or use within the Distribution folder. You can use subfolders within the main folder, but don't stray outside of that Distribution folder.
Don't insert an image that isn't located somewhere within the Distribution folder or one of its subfolders.
Don't link to another offline HTML page that isn't located somewhere within the Distribution folder or one of its subfolders.
If you want your saved page to reside in a subfolder of the Distribution folder, always put your starting template into that subfolder and launch from that location. If you move an HTML page file elsewhere in the Distribution folder after building the page, it will lose its dependencies and cease to work as portable content. If you're starting from scratch, with no template, save your new, blank page somewhere specific in the Distribution folder before adding links or images.
Once you've started a page, don't move any files, or change any names of files or folders. When the Composer creates the page, it's hardwiring the relative locations of the files into the code. If you insert an image from the folder Distribution > images, and then later move it into Distribution > pictures without going back and updating the location in the actual HTML page, the end consumer will just see a blank space where the image should be.
It's best practice to make sure that every file you're going to use in your project is already somewhere within your Distribution folder before you start building your page. So if you're going to use three images, drop them into, say, Distribution > images before you begin. You're then inserting them into your page from the right location.
"Big Tech's erosion of freedom will continue to worsen unless we create our own escape routes. We have to force tech companies to behave better by taking the initiative. We've already seen that begging for mercy doesn't work."
When you're inserting a link to another of your saved portable pages, make sure the "URL is relative to page location" box is ticked in the dialogue box. If you don't see a tick in that important box, you're doing something wrong. When the box is ticked, the Composer is making sure that the content you're adding remains accessible within a portable distribution. The Composer should tick the box automatically if you've put the content somewhere in the Distribution folder. If the box is not ticked, and you can't tick it, make sure the page you're working on is itself saved in the Distribution folder, and that the content you're trying to insert is located somewhere in there too.
I've put some subfolders into the template's Distribution folder. There's one called dep (short for dependencies), which would be a good place to put your new logo/avatar image file before inserting it into your page. There's one called images, which would be a good place to put your blog post images.
The subfolder called style contains the stylesheet for the template. Don't delete this folder or the file style.css that sits within it, because this is the component that sets the page design. If you delete the stylesheet, you get a primitive page that looks like it was published in 1993. If there's a lot of interest in this post, in future I will provide some more stylesheets and templates, to give a choice of responsive page themes, sidebar additions, dark mode design, etc.
The CSS file (stylesheet) combines with the page template to create the overall design and look of the page. It's possible for CSS themes to be sophsticated and highly impactive. The eyecatching page shown at the top of this post comprises only DIY, portable offline content in its oflline version. It has a sophisticated responsive design - and there's not a single line of JavaScript involved. It's all pure HTML and CSS, meaning it attains optimum loading speed and a guarantee of 100% privacy. If you're familiar with HTML and CSS you can code your own designs, and there's no limit to what you can make.
INSERTING IMAGES

When you insert an image, it's vital to ensure that the "URL is relative to page location" box is ticked/checked. See above. When this box is ticked, the Composer is making sure that the image remains accessible within a portable distribution.
Image insertions have a comprehensive dialogue in Seamonkey Composer, which you should take full advantage of. You can set the display size of the picture via the Dimensions tab. If you don't set a display size, my template will ensure that the image doesn't display larger than the post width. If the image is smaller than the width of the post, my template will position the image centrally, rather than to one side or the other. If you don't add alt text when inserting an image, you may be prompted by the Composer to do so. Adding alt text (a short description) is important, even in offline situations, as people using screen readers rely on it to make sense of the image content. You can add a link to the image using the Link tab, within the image insertion dialogue.
FORMATTING
Most of the formatting will be self-explanatory if you write online regularly. If you select the main post title in my template, you'll see its status (top left in Seamonkey Composer) is set to Heading 1. When you write subheadings into your post, it's good practice to select them and change them from Body Text to Heading 2 or Heading 3.
By default, Seamonkey Composer doesn't use p-tagged paragraphs. It uses line breaks to split the blocks of body text.
You can use p-tagged paragraphs instead, by selecting your first text block and then changing its status from Body Text to Paragraph. Then go into Edit > Preferences… > Composer, and tick "Return in a paragraph always creates a new paragraph". This will create the familiar 'jump' behaviour when you finish a paragraph and hit Return. Instead of the cursor just dropping down to the immediate next line, it'll leave an appropriate gap. Some bloggers are used to this and prefer it.
However in a DIY project it can be more flexible and more reliable to avoid using tagged paragraphs and instead hit Return twice to separate your blocks of body text. You then get better control of spacing when other elements such as images and blockquotes are inserted.
The only thing that isn't obvious in the basic formatting is the blockquote protocol. Seamonkey Composer expects blockquote text to be copied in directly from a separate source, so you can't just select some text in your post and directly make it into a blockquote. What you need to do is select the text, then cut it, then go to the Edit menu and choose Paste As Quotation. This will paste the text you cut out, straight back in as a blockquote, with proper formatting.
Don't expect to feel familiar with the formatting system straight away. Take your time and experiment until you find a way to produce the best looking posts. Remember to save the work often when it's going well, because there's no autosave.
TO DISTRIBUTE
If you've followed the above guidelines, all you really need to do in order to ready your package for distribution is delete any files in the Distribution folder that you don't want to send out. That will just leave your own pages. You'll probably come up with your own system of organising a distribution, but broadly, if you're sending by email, you just zip the Distribution folder and mail the zip as an attachment.
The template should create content that loads without layout problems on browsers going back to Chrome 1, Opera 10 and Firefox 2, but the colour gradients will reproduce as a solid colour in the earliest browsers. From Chrome 10, Opera 11.1 and Firefox 3.6, the pages should reproduce with full gradients and no noticeable compromises. All current browsers should be fine.
Test the portability of your distribution before sending it out. Copy your finished Distribution folder, and paste the copy into a completely separate location on your system. Ideally, on an external drive if you have one. Now go into your copied, relocated folder and click on your saved HTML files. If they reproduce in full, with images and working links, your package should be portable. If there are images missing and/or the links don't work, you need to go back and check what you did wrong.
If your package works perfectly in the test, you can now compress it to a zip file, and it's ready to send. I'd recommend sending it to one friend and asking them to check it before you send it out en masse. Just to verify that the portability really is sound.
OVER TO YOU
The template I've provided is only meant to show how the system works. It was built quickly and is not guaranteed to produce universally perfect pages. If you're taking this seriously you should look into creating something with super-wide compatibility, starting with a standard template like Bootstrap.
You can then take things a lot further by editing the raw code of the HTML and CSS files in an editor like Notepad++ (Windows) or Geany (Linux). A bog standard plain text editor is also fine, but it won't colour code the different code elements so it's harder to work with. You can also edit the page HTML in the Source tab within Seamonkey Composer.
This may be more of a challenge than just writing a blog or content site with standard blogging software and putting it online. But Big Tech's erosion of freedom will continue to worsen unless we create our own escape routes. We have to force tech companies to behave better by taking the initiative. We've already seen that begging for mercy doesn't work.